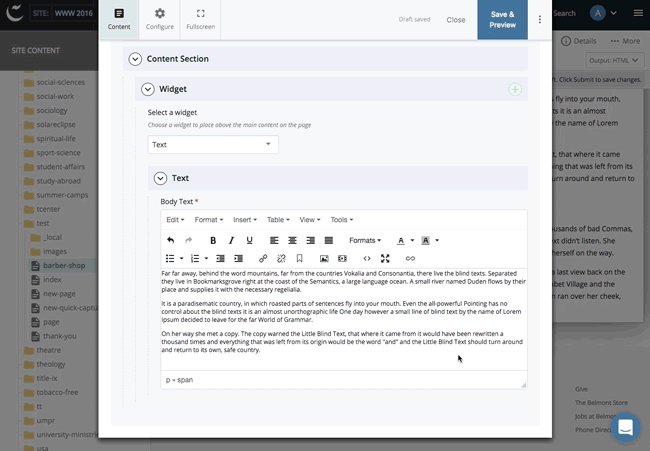
There are three different types of links you can create using the WYSIWYG editor.
A. Links to Internal Sites (other pages within belmont.edu)
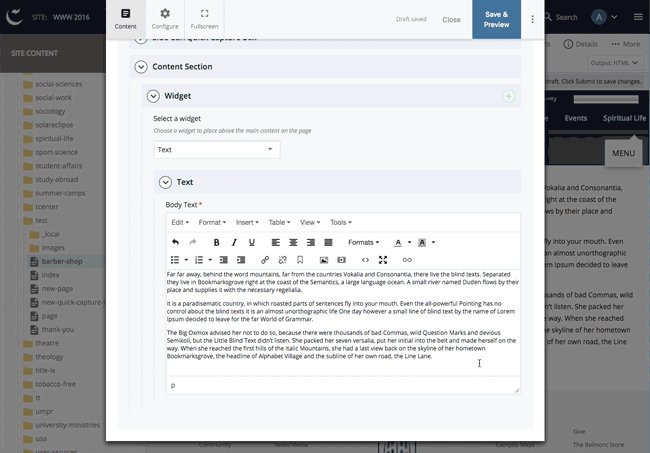
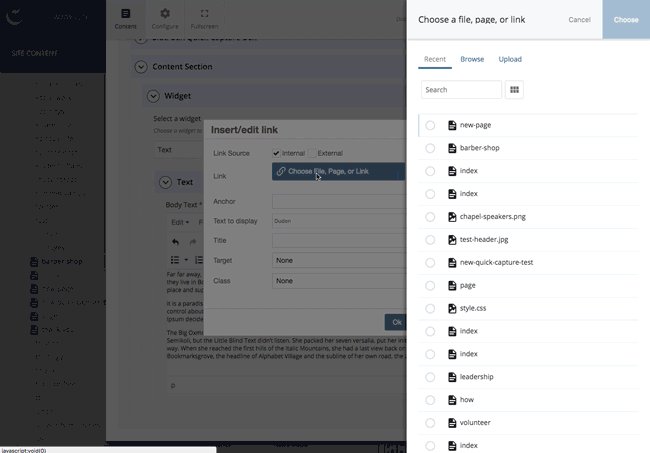
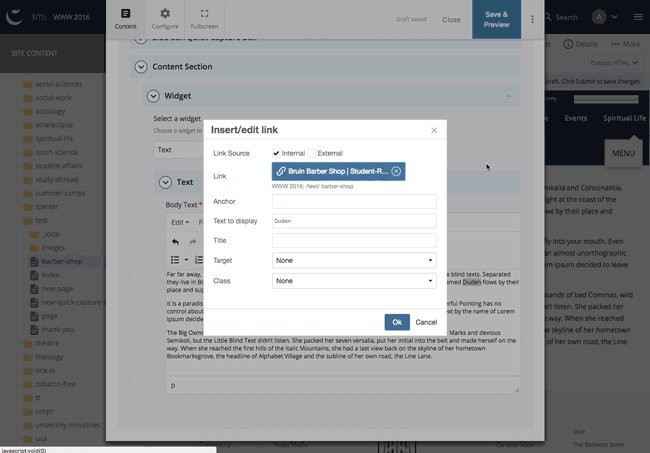
Highlight the text you would like to make into a link. Click the link icon in the Body Text toolbar and select Choose File, Page or Link. Browse the CMS for the page you want to link to, select it and click Choose at the top-right of the screen. If you would like for your link to open in a new tab/window, scroll down to the Target dropdown menu and choose New Window. By default, links will open in the same window (you don't need to do anything for this to happen - in most cases internal links should just open in the same window). Click Ok.

B. Links to External Sites
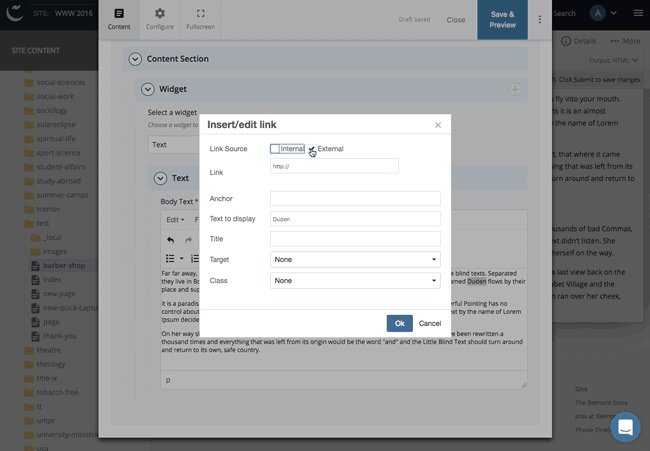
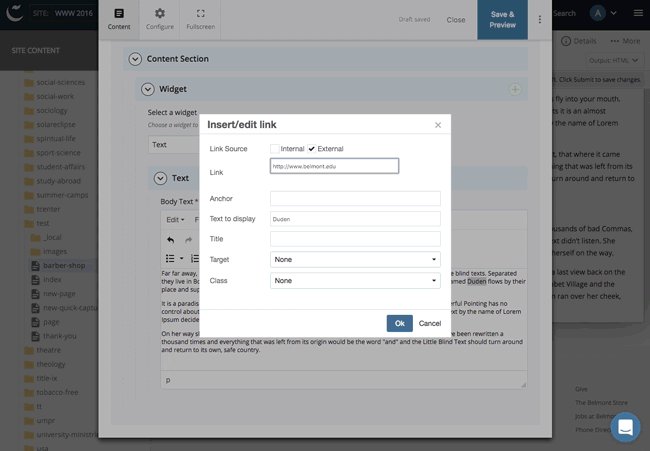
Highlight the text you would like to make into a link. Click the link icon in the Body Text toolbar and then check the External checkbox. Type your link in the Link text field. If you would like for your link to open in a new tab/window, scroll down to Target and choose New Window. By default, links will open in the same window (you don't need to do anything for this to happen). Click Ok.

C. Anchor Links
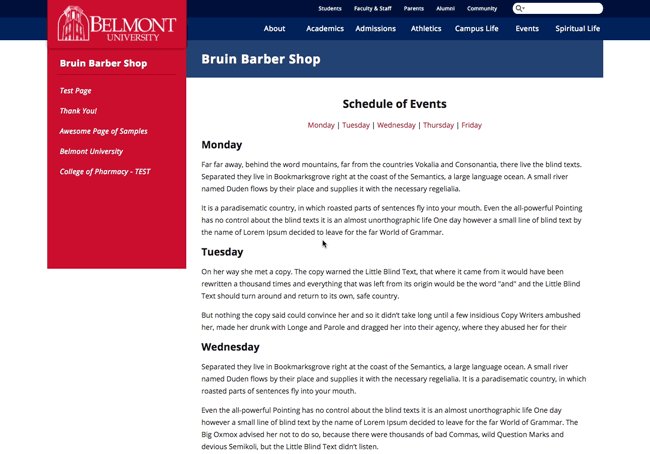
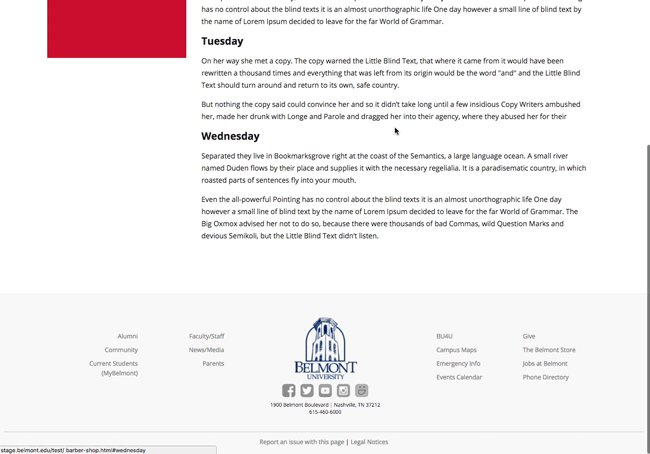
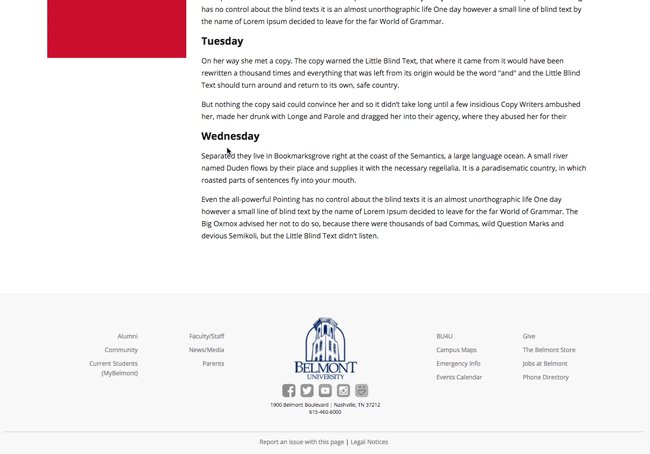
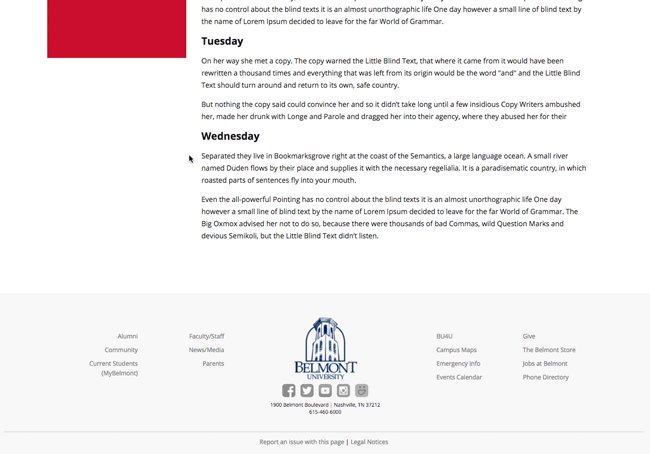
An anchor link/anchor tag links to a particular section on the page. These could be helpful if you have a page with a lot of content and want to create easy ways to navigate quickly to a specific portion of that content. See this example:

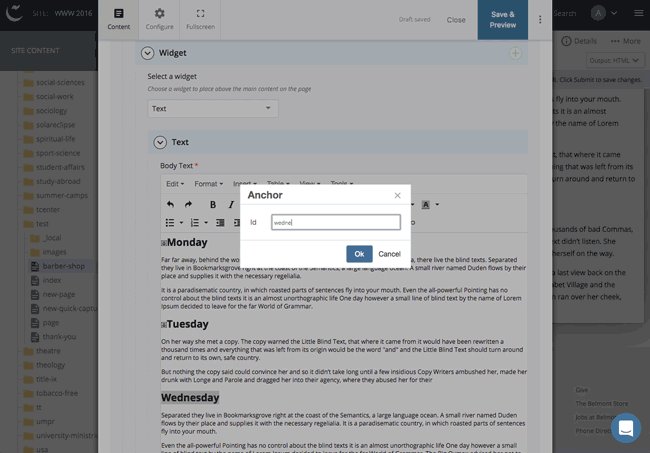
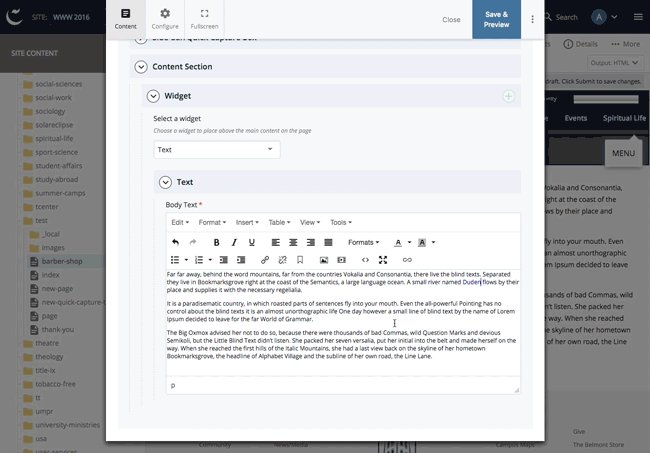
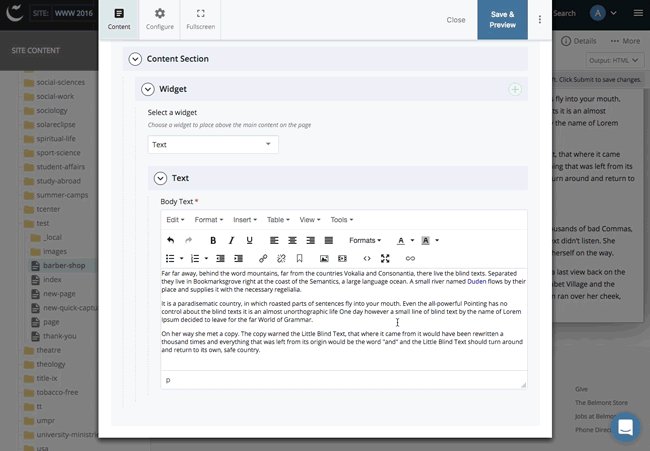
First, highlight the text you want to link to. Oftentimes, this is the header for a particular section of text. Click the tag icon in the Body Text toolbar and type in a short simple name (id) you will reference when creating the link. Highlight the text you would like to make into a link to that section of text. Click the link icon in the Body Text toolbar and then type the id in the Anchor text field that you just assigned to the text you are linking to. Click Ok.